
Design
Turning research findings into solutions
We synthesized our research findings and shifted to ideating and developing potential solutions. We first developed requirements for our design based on the pain points, desires, and goals identified during the research phase, then shifted to creating storyboards to better understand the contexts in which these design features would be used. Next, we developed an information architecture diagram to determine the application's key features and the overall organization. Finally, we created lo-fidelity and hi-fidelity prototypes.
1
View and edit the details of the wedding day schedule.
2
Allow for organized communication with wedding stakeholders.
3
View the layout of the reception seating chart.
4
Access final list of materials for setting up the wedding.
5
Access a to-do list of tasks to be completed before the start of the wedding.
Storyboards
Once exploring potential solutions through the storyboards, we created an information architecture diagram to determine the high-level structure and organization of the application. Each feature of of the information architecture diagram attempted to address one or more of the design requirements we developed.
Storyboards
Overview
We each created storyboards of a scenario that occurs in a wedding coordinator’s typical day. This allowed us to visualize the components of our design within the context of the wedding coordinator's job.




Takeaways
This process revealed that a mobile application, instead of a tablet or website, made the most sense for our solution, for coordinators already predominantly use their phone, along with paper printouts, to coordinate the wedding day.
Information Architecture
Overview
After exploring potential solutions through the storyboards and keeping the user interviews in mind, we created an information architecture diagram to determine the high-level structure and organization of the application. Each feature of the information architecture diagram attempted to address one or more of the design requirements we developed.



Iterations
Our information architecture diagram went through two major iterations. We developed the first version during a group brainstorm and later translated it to a digital version. However, after completing our paper prototypes (see details in the next section) we realized that our high-level structure needed to be changed based on the flaws we discovered in our app layout. We revised our information architecture diagram based on the hierarchy of the paper prototypes.

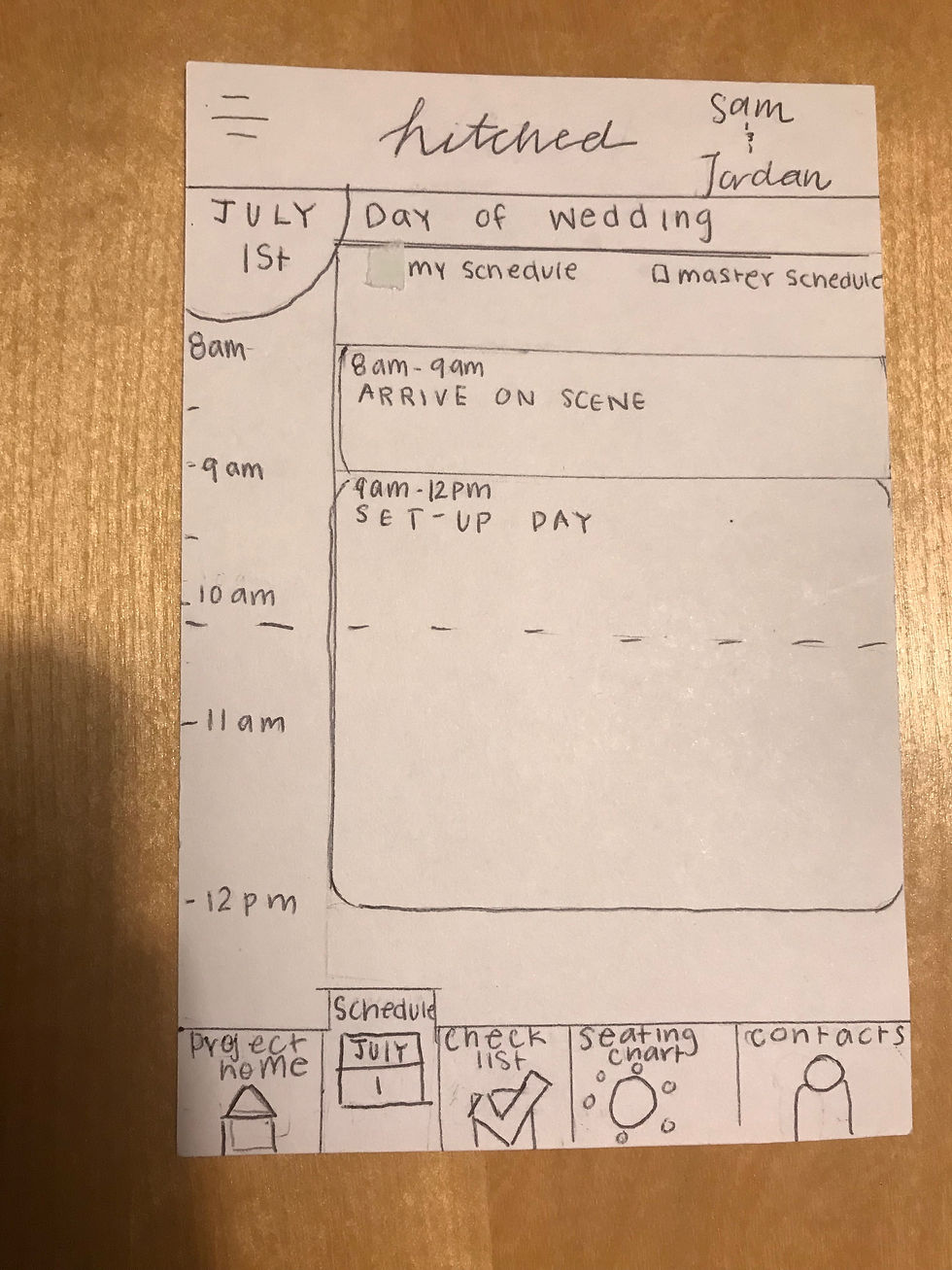
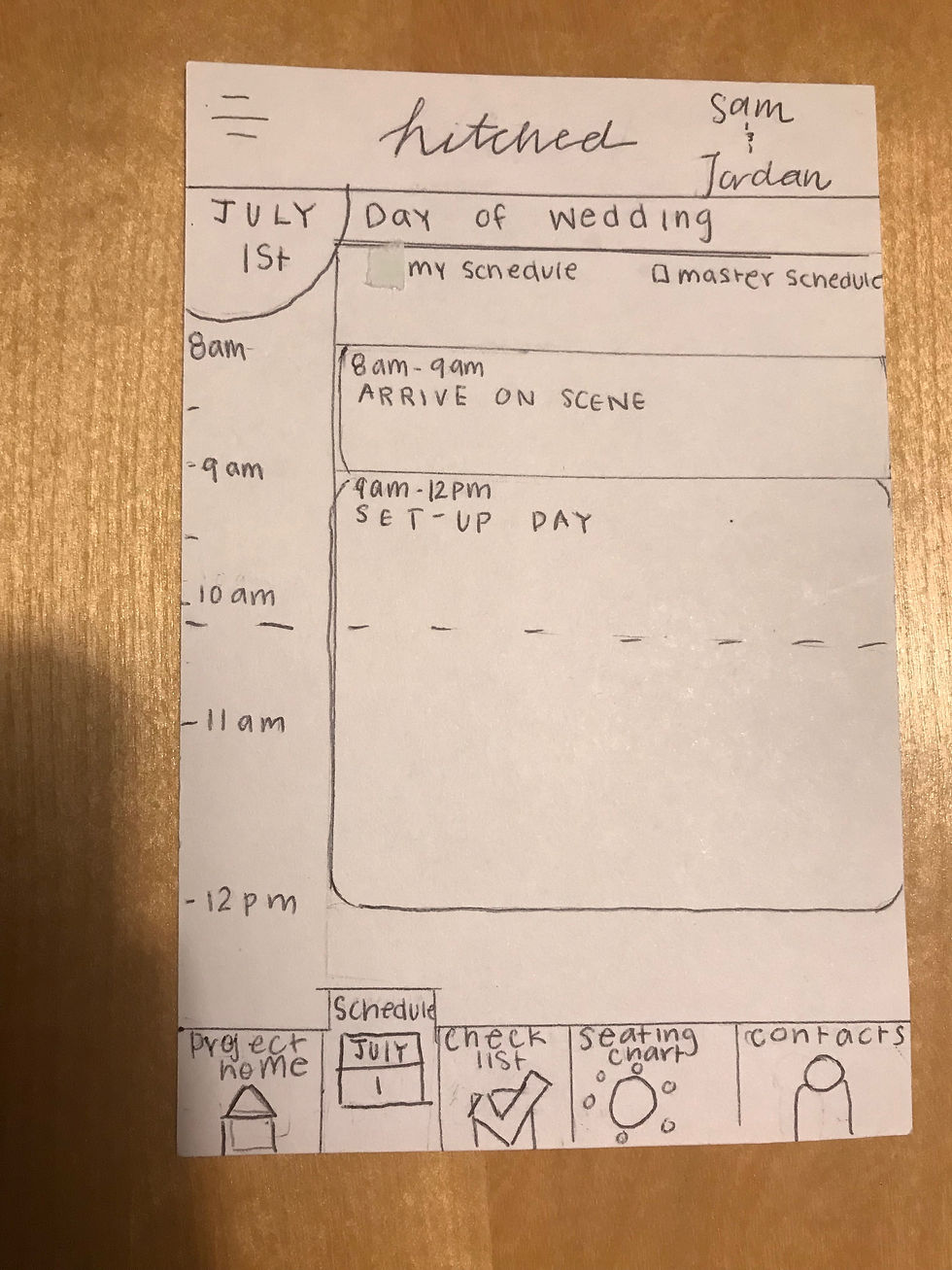
Paper Prototypes



Overview
After determining the high-level structure of the application through the information architecture diagram, we shifted to creating paper prototypes. Each page on the information architecture diagram represented one of the app’s main pages. Through drawing the prototypes we were able to solidify the different functions each page should have as well as the rough layout and style of the application.
Iterations
After completing the first round of prototypes we realized that the scope of one of our features, ”Blueprint”, was too broad and it’s wide array of proposed features did not add value for our user group. Instead, we decided to prototype a more tailored “Seating Chart” feature.
Key Features
Other than the home screen, our app has four key features.
















Takeaways
The paper prototypes allowed us to quickly determine any problems in our design through testing with users, a process we outline in more detail in the next section.
1
Schedule
2
Checklists
3
Seating Chart
4
Contacts
Usability Testing
Overview
We tested our paper prototypes with four participants: one wedding coordinator and three of whom had experience planning events. With our users we tested five key path scenarios:
-
Edit an event on the wedding day schedule
-
Find and adjust the seating placement of a guest on the seating chart
-
Check off that the flower arrangements have arrived
-
Call the mother of the bride
-
Access another wedding project
Takeaways
These usability tests helped to identify the strengths and weaknesses of our design. Our main findings were that the schedule editing feature did not have an intuitive interface and the movement of individuals on seating chart caused confusion. However, users found the app’s organization to be clear and thought that the app’s main features were useful for event and wedding coordinating. We used these findings to make changes to our annotated wireframes.
Wireframes
Overview
Once receiving feedback on our paper prototypes during our usability tests, we created annotated wireframes. The annotated wireframes outlined the layout, text, and content on each page. Although the wireframes were a deconstructed version of the final application, they transformed Hitched into a more concrete concept, and gave us a sense for what the application would ultimately look like.




Takeaways
After feedback on our wireframes, we realized that the home screen from our paper prototypes was redundant since we have a navigation bar. Instead, the home screen should instead provide a quick snapshot of the app’s contents for the coordinator. Additionally, the wireframes highlighted a need for consistent spacing and alignment. These changes had a large impact on our high-fidelity prototypes.
High-Fidelity Mockups




Overview
Due to the scope of the project, we focused on three key features of our application for the high-fidelity mockup. Although our high-fidelity mockups are similar to our wireframes, some notable changes were made.
Home
On our home screen, we added important client contacts to the "at a glance" home screen so they were more easily accessible.
Schedule
After feedback from a wedding coordinator, we readjusted our scheduling feature design to better accommodate the packed schedule of a coordinator. We additionally discovered that our original concept of “my schedule” and “master schedule” was inaccurate, and drew from an actual wedding coordinator’s schedule to create the high-fidelity mockup. The master schedule includes every event that the coordinator has to keep track of, while the guest timeline filter are events only relevant to the wedding guests.
Seating Chart
On our seating pathway, as noted in the wireframes section, we changed our screens to accommodate feedback from our usability test. We created a more holistic display in which the user selects a table and all the guests seated there are listed, in addition to the existing "find guest" feature.
Colors
Regarding our color choices, we extensively researched wedding palettes and inspiration, and found that pink, black, and white would suit the app the best. The pink gives a comforting and connected feel, while the black and white represent the clean, classy aspect of a wedding.
